Наша задача состоит в том, чтобы создать форму регистрации и обработчик на языке PHP, в которой, если пользователь вводит данные, То данные HTML-формы сохраняются в нашу базу данных MySQL.
Подключаемся к БД
- Для начала создадим нашу базу данных MySQL и таблицу в соответствии с нашими требованиями.
- Мы подключаем нашу базу данных MySQL с помощью функции PHP
mysqli_connect(),которая принимает четыре аргумента, то есть наши «имя сервера», «имя пользователя», «пароль» и «базу данных».
Примечание: здесь не используется код CSS, поскольку мы используем Bootstrap в коде PHP ниже. Вы можете применить CSS стили в своих приложениях, если захотите.
Для соединения с БД создадим PHP файл «dbconnect.php», а имя для нашей базы базы данных выберем - «testdatabase».
<?php
$servername = "localhost";
$username = "root";
$password = "";
$database = "testdatabase";
// Create a connection
$conn = mysqli_connect($servername,
$username, $password, $database);
// Код, приведенный ниже, - это
// проверка, что наша база данных
// подключена правильно. Если наша
// БД подключена правильно мы
// можем удалить эту часть из кода
// или можем просто оставить этот
// комментарий на будущее.
if($conn) {
echo "success";
}
else {
die("Error". mysqli_connect_error());
}
?>
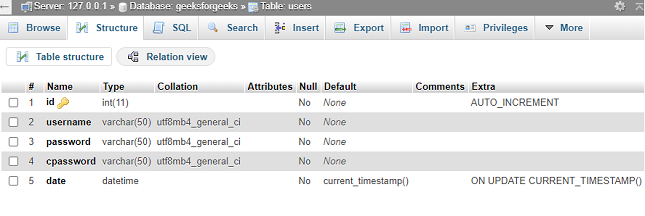
Таблица «users » создается с помощью инструмента MySQL phpMyAdmin, как показано ниже.

Создаем форму регистрации
теперь, когда мы успешно подключились к нашей базе данных, пора создать форму регистрации для пользователей. Следующий код описывает нашу форму регистрации. Используемое имя таблицы базы данных MySql - «users».
<?php
$showAlert = false;
$showError = false;
$exists=false;
if($_SERVER["REQUEST_METHOD"] == "POST") {
// Include file which makes the
// Database Connection.
include 'dbconnect.php';
$username = $_POST["username"];
$password = $_POST["password"];
$cpassword = $_POST["cpassword"];
$sql = "Select * from users where username='$username'";
$result = mysqli_query($conn, $sql);
$num = mysqli_num_rows($result);
// Этот sql-запрос используется для проверки
// имя пользователя уже присутствует
// или нет в нашей базе данных
if($num == 0) {
if(($password == $cpassword) && $exists==false) {
$hash = password_hash($password,
PASSWORD_DEFAULT);
// Password Hashing is used here.
$sql = "INSERT INTO `users` ( `username`,
`password`, `date`) VALUES ('$username',
'$hash', current_timestamp())";
$result = mysqli_query($conn, $sql);
if ($result) {
$showAlert = true;
}
}
else {
$showError = "Passwords do not match";
}
}
if($num>0)
{
$exists="Username not available";
}
}//end if
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
</head>
<body>
<?php
if($showAlert) {
echo ' <div class="alert alert-success
alert-dismissible fade show" role="alert">
<strong>Success!</strong> Your account is
now created and you can login.
<button type="button" class="close"
data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div> ';
}
if($showError) {
echo ' <div class="alert alert-danger
alert-dismissible fade show" role="alert">
<strong>Error!</strong> '. $showError.'
<button type="button" class="close"
data-dismiss="alert aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div> ';
}
if($exists) {
echo ' <div class="alert alert-danger
alert-dismissible fade show" role="alert">
<strong>Error!</strong> '. $exists.'
<button type="button" class="close"
data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div> ';
}
?>
<div class="container my-4 ">
<h1 class="text-center">Signup Here</h1>
<form action="signup.php" method="post">
<div class="form-group">
<label for="username">Username</label>
<input type="text" class="form-control" id="username"
name="username" aria-describedby="emailHelp">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control"
id="password" name="password">
</div>
<div class="form-group">
<label for="cpassword">Confirm Password</label>
<input type="password" class="form-control"
id="cpassword" name="cpassword">
<small id="emailHelp" class="form-text text-muted">
Make sure to type the same password
</small>
</div>
<button type="submit" class="btn btn-primary">
SignUp
</button>
</form>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="
https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="
sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src="
https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src="
https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity=
"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous">
</script>
</body>
</html>
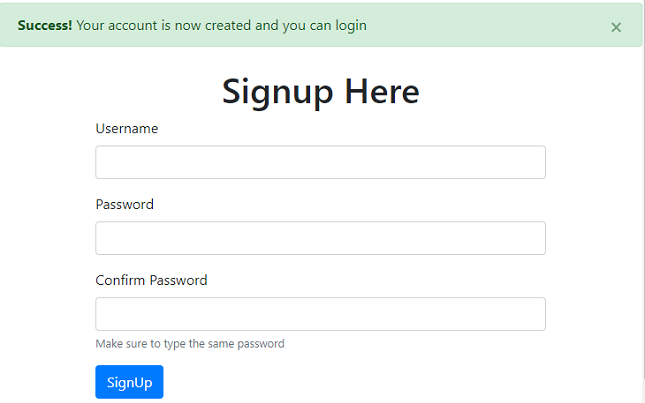
Смотрим результат
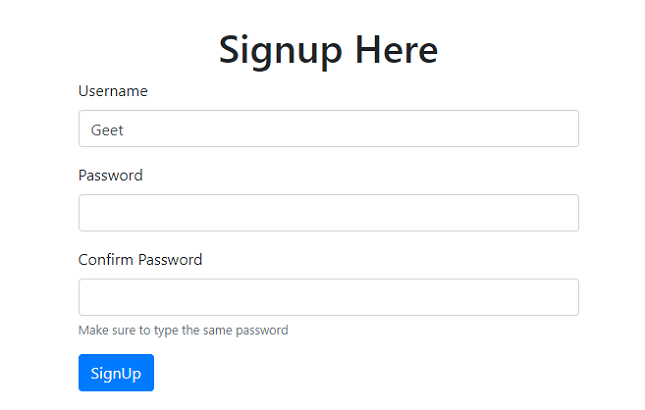
- Форма регистрации:

- После успешного входа пользователя:

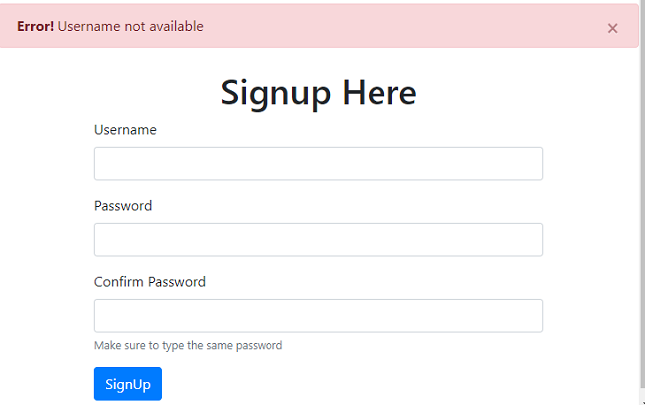
- После неверного входа пользователя: