Создание меню навигации в приложении Angular
Итак, начнем с команды Angular CLI:
ng g component menu --skipTests
Мы собираемся использовать классы Bootstrap для реализации меню навигации в файле menu.component.html:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Account-Owner Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Owner Actions </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Account Actions </a>
</li>
</ul>
</div>
</nav>
Вот так должен выглядеть файл menu.component.ts:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.css']
})
export class MenuComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
И мы собираемся изменить наш файл app.component.html:
<div class="container">
<div class="row">
<div class="col">
<app-menu></app-menu>
</div>
</div>
</div>
Начните свой проект angular, набрав ng serve и перейдите по адресу http://localhost:4200. Вы должны увидеть наше меню на экране:

Настройка маршрутизации Angular
Страница с приветственным сообщением больше недоступна, поскольку мы изменили файл app.component.html. Чтобы включить навигацию между всеми страницами внутри этого проекта, нам нужно настроить маршрутизацию Angular.
Давайте откроем файл app.module.ts и изменим его:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router'
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { MenuComponent } from './menu/menu.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
MenuComponent
],
imports: [
BrowserModule,
RouterModule.forRoot([
{ path: 'home', component: HomeComponent },
{ path: '', redirectTo: '/home', pathMatch: 'full' }
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
В этом файле мы можем заметить элемент MenuComponent внутри массива объявлений. Он был импортирован ранее при создании навигационного компонента. Также обратите внимание на RouterModule, который является модулем для маршрутизации Angular. Мы собираемся использовать RouterModule.forRoot для определения маршрутов для нашего приложения.
Когда мы создаем более одного модуля внутри приложения, мы можем использовать функцию forRoot(), предоставляемую модулем RouterModule, только в основном (корневом) модуле. В данном проекте это файл app.module. Во всех остальных модулях мы должны использовать функцию forChild(). Функция forRoot() принимает в качестве параметра массив объектов. Каждый элемент этого массива состоит из пути и целевого компонента для этого пути. Итак, путь: «дом» означает, что по адресу http://localhost:4200/home мы будем обслуживать HomeComponent. Другая строка внутри функции forRoot - это перенаправление по умолчанию на домашнюю страницу.
Обратите внимание, что для больших проектов лучше всего хранить массив маршрутизаторов в отдельном файле, но для простоты этого примера мы храним его внутри функции forRoot.
Чтобы показать домашнюю страницу, измените app.component.html:
<div class="container">
<div class="row">
<div class="col">
<app-menu></app-menu>
</div>
</div>
<div class="row">
<div class="col">
<router-outlet></router-outlet>
</div>
</div>
</div>
Маршрутизатор-выход - это контейнер для содержимого маршрутизации. Таким образом, весь контент, который существует на адресе, на который вы маршрутизируете, будет представлен внутри этого контейнера.
Теперь, если вы перейдете к localhost:4200, вы должны увидеть следующий результат:

Стилизация ссылок
Если вы хотите изменить стиль своей активной ссылки в меню, измените тег <a>:
<a class="navbar-brand" [routerLink]="['/home']" routerLinkActive="active"
[routerLinkActiveOptions]="{exact: true}">Account-Owner Home</a>
С помощью routerLinkActive , мы настраиваем имя класса CSS, которое хотим использовать для стилизации активной ссылки. Кроме того, routerLinkActiveOptions позволит нам добавить класс, только если есть точное совпадение ссылки и URL-адреса.
Теперь в файл menu.component.css мы добавим класс .active:
language
Если мы проверим наше приложение, мы увидим, что ссылка Account-Owner Home теперь белая и жирная.
Создание компонента NotFound
Чтобы завершить часть этого поста, посвященную маршрутизации Angular, мы собираемся создать компонент с именем not-found. Приложение собирается перенаправить пользователя к этому компоненту, когда он вводит в URL-адрес несуществующий маршрут.
Для этого выполним уже знакомую нам команду:
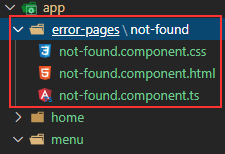
ng g component error-pages/not-found --skipTests
Это структура папок:

Давайте изменим файл not-found.component.ts:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-not-found',
templateUrl: './not-found.component.html',
styleUrls: ['./not-found.component.css']
})
export class NotFoundComponent implements OnInit {
public notFoundText: string = `404 SORRY COULDN'T FIND IT!!!`
constructor() { }
ngOnInit() {
}
}
Обратите внимание на строковое значение переменной notFoundText. Мы используем не апострофы, а обратные кавычки (`). Все содержимое внутри обратных кавычек будет рассматриваться как строка, даже знак апострофа в строке.
Измените файл not-found.component.html:
{{notFoundText}}
Измените файл not-found.component.css:
p{
font-weight: bold;
font-size: 50px;
text-align: center;
color: #f10b0b;
}
Наконец, измените функцию forRoot в файле app.module.ts:
imports: [
BrowserModule,
RouterModule.forRoot([
{ path: 'home', component: HomeComponent },
{ path: '404', component : NotFoundComponent},
{ path: '', redirectTo: '/home', pathMatch: 'full' },
{ path: '**', redirectTo: '/404', pathMatch: 'full'}
])
],
Вы можете заметить два изменения. При первом изменении мы объявляем путь 404 и назначаем этому пути компонент NotFoundComponent. Теперь наш компонент будет виден на localhost:4200/404. Второе изменение означает, что всякий раз, когда вы ищете какой-либо маршрут, который не соответствует ни одному из наших определенных маршрутов, приложение перенаправляет вас на страницу 404.
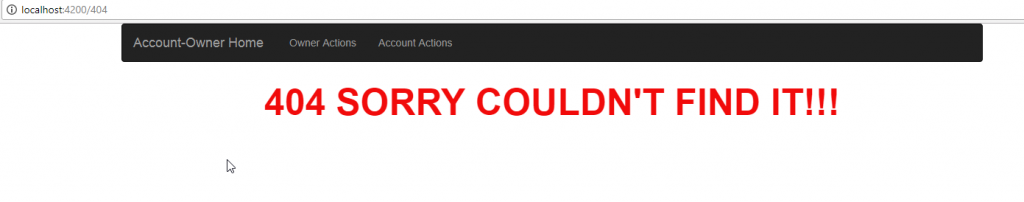
При вводе localhost:4200/whatever должен быть получен следующий результат:

Заключение
Как вы могли заметить, создать меню и использовать маршрутизацию в проекте angular довольно просто. Хотя мы не создаем большой проект, он все равно достаточно объемный, чтобы продемонстрировать использование, настройку и маршрутизацию всех страниц, которые у нас есть в настоящее время. Конечно, мы собираемся создать маршруты для всех новых страниц, которые мы представляем в нашем проекте.
Прочитав этот пост, вы узнали:
- Как создать меню навигации
- Как создать и настроить маршрутизацию в Angular
- Способ стилизации ссылок маршрута.
Спасибо, что прочитали этот пост, надеюсь, он был вам полезен.
В следующей статье мы покажем вам, как получать данные с сервера и использовать API с помощью HTTP и Observables.