Мы узнали, как создать службу API и получать данные из серверной части. Теперь пришло время отобразить эти данные пользователю, и для этого нам нужно создать компонент. Как мы упоминали в Части 1 этой серии, компоненты Vue.js состоят из трех частей: шаблона, скрипта и стиля.
После создания компонента у нас есть два способа его использования. Мы можем зарегистрировать его глобально, чтобы использовать его в любом другом компоненте. В противном случае мы можем зарегистрировать его внутри другого компонента, и он будет доступен только в этом компоненте.
Мы можем зарегистрировать компонент обоими способами, указав настраиваемый тег для этого компонента. Когда мы используем этот настраиваемый тег где-нибудь в нашем коде, этот тег будет заменен шаблоном из этого компонента. Другой способ использования компонента - это фактическая визуализация компонента при совпадении маршрута для этого компонента.
Итак, давайте создадим компонент для отображения всех объектов-владельцев.
Создание компонента
Давайте перейдем в каталог src/components, создадим новый каталог и назовем его owner. Затем мы собираемся создать файл OwnerList.component.vue в этом каталоге. А пока мы собираемся добавить фиктивный текст в шаблон компонента. Затем мы собираемся проложить маршрут для этого компонента и проверить, все ли в порядке.
Создание компонента OwnerList:
<template>
<div>
<p>This is owner-list component page.</p>
</div>
</template>
<script>
export default {
name: 'OwnerList'
};
</script>
Теперь мы собираемся отредактировать файл src/router/index.js и добавить новый маршрут для этого компонента:
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/owner/list',
name: 'OwnerList',
component: OwnerList
},
{
path: '*',
name: 'NotFound',
component: NotFound
}
]
Наконец, мы собираемся отредактировать компонент Navbar.vue и изменить ссылку Owner Actions, чтобы она указывала на наш новый компонент.
Давайте изменим ссылку в компоненте Navbar.vue:
<b-navbar-nav>
<b-nav-item :to="{ name: 'OwnerList' }">Owner Actions</b-nav-item>
<b-nav-item href="#">Owner Actions</b-nav-item>
</b-navbar-nav>
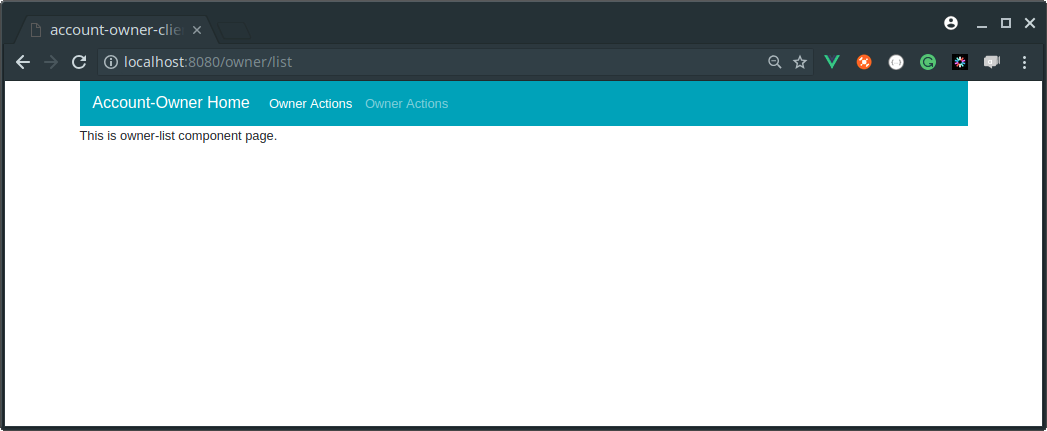
Чтобы проверить результаты, давайте запустим наше приложение, набрав команду npm run dev в окне терминала и перейдем к пункту меню «Owner Actions»:

Отлично!
Теперь давайте изменим наш компонент, чтобы получать информацию о владельцах из серверной части, сохранить его в переменной внутри компонента и отобразить эти данные в шаблоне./p>
Получение данных с сервера
Важно упомянуть, что каждый компонент Vue на самом деле является новым экземпляром Vue. Это означает, что каждый компонент имеет свою изолированную область видимости. Если мы используем один и тот же компонент в разных местах, мы фактически создаем его несколько раз, и каждый экземпляр будет иметь свои собственные данные.
Итак, подведем итоги.
Компоненты VueVue - это многократно используемые экземпляры Vue.
Поскольку Vue.js создает экземпляр Vue из наших файлов .vue, мы должны соблюдать некоторые соглашения об именах в нашем теге скрипта. Например, куда мы помещаем данные компонентов, методы, хуки жизненного цикла и т.д.
Давайте создадим переменную, в которой мы будем хранить данные о владельцах, полученных из серверной части:
<template>
<div>
<p>This is owner-list component page.</p>
</div>
</template>
<script>
export default {
name: 'OwnerList',
data() {
return {
owners: []
};
}
};
</script>
Существует функция data(), которая возвращает объект JSON с ключами и значениями. Так мы объявляем данные для нашего компонента. Мы объявляем переменную ownersи устанавливаем ее начальное значение в пустой массив. Чтобы получить доступ к этой переменной в нашем коде, мы собираемся использовать this.owners и ключевое слово this будет указывать на экземпляр Vue этого компонента.
Далее, мы собираемся реализовать хук жизненного цикла created(), в котором мы собираемся вызывать нашу службу API, созданную в предыдущей части этой серии. В результате мы собираемся хранить данные в переменной owner, используя выражение this.owners:
<script>
import OwnerService from '@/api-services/owner.service';
export default {
name: 'OwnerList',
data() {
return {
owners: []
};
},
created() {
OwnerService.getAll().then((response) => {
this.owners = response.data;
});
}
};
</script>
Отображение данных в шаблоне
Теперь, когда у нас есть данные, пришло время изменить часть шаблона нашего компонента, чтобы отобразить их на странице.
<template>
<div>
<b-row>
<b-col
md="2"
offset-md="10">
<a href="#">Create owner</a>
</b-col>
</b-row>
<br>
<b-row>
<b-col md="12">
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>Owner name</th>
<th>Owner address</th>
<th>Date of birth</th>
<th>Details</th>
<th>Update</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr
v-for="owner in owners"
:key="owner.id">
<td>{{ owner.name }}</td>
<td>{{ owner.address }}</td>
<td>{{ owner.dateOfBirth }}</td>
<td>
<b-button variant="default">Details</b-button>
</td>
<td>
<b-button variant="success">Update</b-button>
</td>
<td>
<b-button variant="danger">Delete</b-button>
</td>
</tr>
</tbody>
</table>
</div>
</b-col>
</b-row>
</div>
</template>
Если вам интересно, почему мы не использовали компонент table из пакета bootstrap-vue, то причина в том, что в данной статье мы пытаемся разобрать директиву v-for и как ее использовать для итерации по данным и многократного рендеринга HTML. Компонент table из пакета bootstrap-vue делает все это под капотом.
Интерполяция и v-for
Давайте еще раз взглянем на этот фрагмент кода:
<tr
v-for="owner in owners"
:key="owner.id">
<td>{{ owner.name }}</td>
<td>{{ owner.address }}</td>
<td>{{ owner.dateOfBirth }}</td>
<td>
<b-button variant="default">Update</b-button>
</td>
<td>
<b-button variant="success">Update</b-button>
</td>
<td>
<b-button variant="danger">Delete</b-button>
</td>
</tr>
Обратите внимание на директиву v-for внутри тега tr. Она означает, что тег tr с его дочерними тегами будет отображаться для каждого owner в owners, а owner - это переменная из data(). Также следует обратить внимание на свойство :key. Он нужен для привязки данных, и мы поговорим об этом подробнее в следующей части этой серии. На данный момент важно только помнить, что директиве v-for требуется уникальный ключ для каждого элемента. Когда что-то изменяется в массиве owner, Vue.js автоматически обновляет нашу таблицу новым значением, а Vue.js знает, какой элемент обновлять, благодаря свойству key.
Фигурные скобки неохбходимы Это интерполяция, и все, которая отображает некоторые динамические данные в нашем шаблоне. В этом случае директива v-for создает локальную переменную owner, которая доступна только в элементе tr. Он содержит один owner из массива owners, и мы можем использовать выражение {{owner.someProperty}}, чтобы фактически отобразить его в нашем шаблоне. Мы также можем получить доступ к любой переменной из нашей функции data().
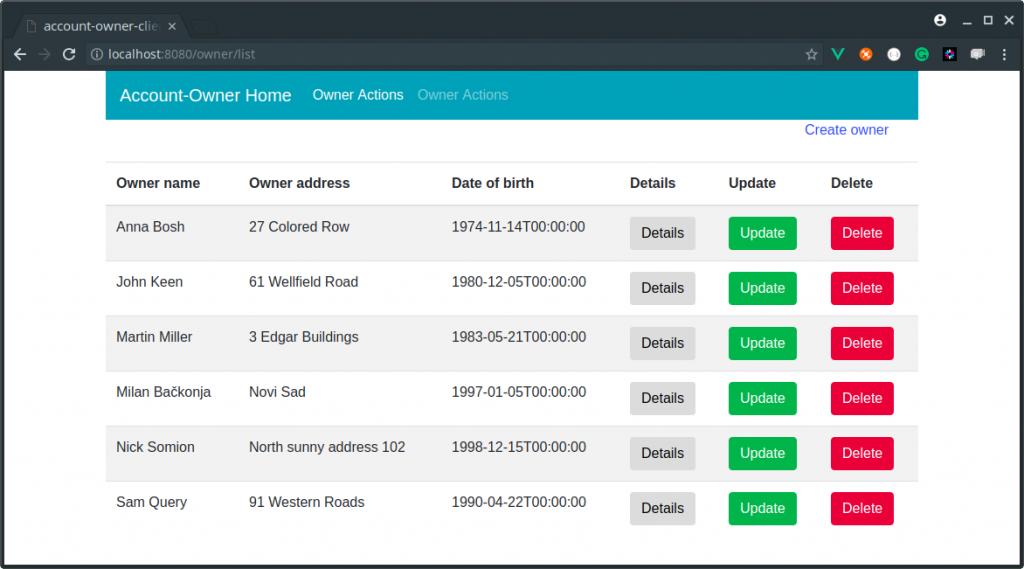
Давайте откроем терминал и выполним команду npm run dev. После запуска приложения нажмите Owner Action и просмотрите результат:

В следующей части серии мы рассмотрим, как родительский компонент может передавать некоторые данные дочернему компоненту и наоборот. Кроме того, мы собираемся понять, как прослушивать события JavaScript и как создавать и прослушивать пользовательские события.