Создание нового проекта
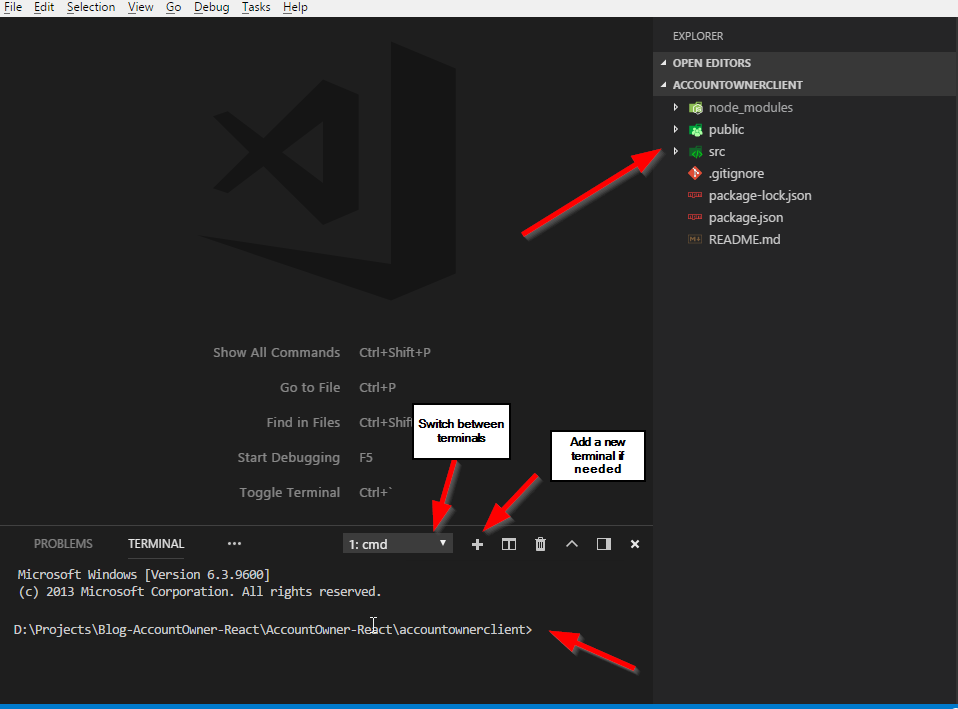
Чтобы создать проект React, нам нужно выполнить команду Create React App, которая будет создавать новое приложение. Давайте откроем Visual Studio Code, и в окне терминала (CTRL + `) нам нужно перейти в папку, в которой мы хотим разместить наш проект, и ввести команду:
npx create-react-app accountownerclient
Через некоторое время будет создан новый проект:

Если вы хотите узнать больше о Create React App, посетите этот сайт: https://github.com/facebook/create-react-app.
Сторонние библиотеки
Мы собираемся использовать библиотеку React-Bootstrap для стилизации наших компонентов, поэтому давайте установим ее и импортируем в проект.
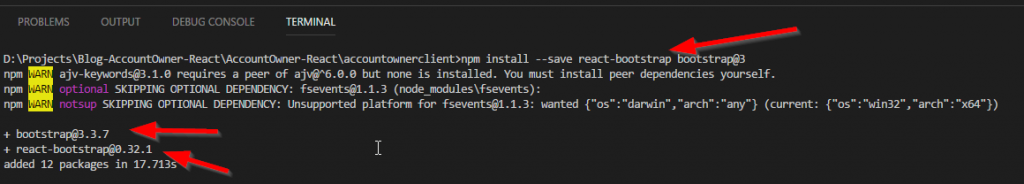
Введите эту команду, чтобы установить библиотеки React-Bootstrap и Bootstrap версии 3:
npm install --save react-bootstrap bootstrap@3

После установки импортируйте библиотеку Bootstrap в файл index.js:
import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap/dist/css/bootstrap-theme.css';
Теперь мы можем использовать Bootstrap в нашем проекте.
Обзор компонентов React
React - это платформа для создания приложений SPA (одностраничных приложений). Поэтому мы собираемся создать все наши страницы на одной странице. Эта страница - index.html. Если мы посмотрим на эту страницу, мы найдем эту строку кода:
<div id="root"></div>
Это место, где будут созданы все наши страницы.
Но откуда React знает, что нужно отображать все страницы внутри этого тега?
Что ж, если мы посмотрим на файл index.js, мы найдем эту строку кода:
ReactDOM.render(<App />, document.getElementById('root'));
Это означает, что React будет отображать все компоненты от компонента App до страницы index.html внутри div с помощью id=root. Это также означает, что компонент приложения будет основным компонентом всего нашего приложения.
Итак, давайте немного поговорим о компонентах в React. Есть два типа компонентов:
- Компоненты с отслеживанием состояния (класса) и
- (функциональные) компоненты без сохранения состояния
Компонент приложения является компонентом с отслеживанием состояния, поскольку у него есть доступ к состоянию. Компоненты с отслеживанием состояния также имеют события жизненного цикла и доступ к объекту props с выражением this.props. Если мы посмотрим в файл App.js, мы заметим функцию render(), которая является одной из функций жизненного цикла. Компоненты с отслеживанием состояния должны иметь как минимум функцию render() из всех функций жизненного цикла внутри React. Они должны наследовать от класса Component.
Компоненты без сохранения состояния намного проще, чем компоненты с отслеживанием состояния. У них нет жизненного цикла, и их следует использовать, когда нет необходимости в состоянии внутри нашего компонента. У них также есть доступ к props, но этот объект props предоставляется React в качестве параметра.
Независимо от того, используем ли мы компоненты с сохранением состояния или без него, мы должны экспортировать этот компонент, чтобы использовать его в любом другом компоненте.
Создание наших компонентов
Прежде чем приступить к созданию компонентов, изменим файлы App.js и App.css. Удалите весь код из файла App.css и измените файл App.js:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
);
}
}
export default App;
Сейчас мы заметим ошибку, потому что функция return() требует одного корневого тега, но мы собираемся исправить это в ближайшее время.
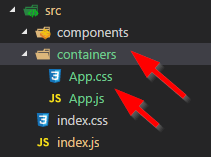
Прежде чем мы продолжим, давайте создадим базовую структуру папок для компонентов с отслеживанием состояния (контейнеры) и функциональных компонентов (компоненты). Это действие не является обязательным, но рекомендуется разделять класс и функциональные компоненты. Мы собираемся поместить файл App.js в папку контейнеров и изменить файл index.js, так как он импортирует App.js.

Теперь просто измените оператор импорта внутри файла index.js и удалите импорт для logo.svg:
import App from './containers/App';
Давайте создадим наш первый компонент.
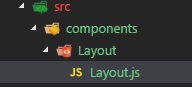
В папке компонентов создайте новую папку и назовите ее Layout. Затем внутри этой папки создайте файл Layout.js и измените его:

import React from 'react';
import { Grid, Row } from 'react-bootstrap';
const layout = (props) => {
return (
<Grid>
<Row>
Это место для компонента навигации.
</Row>
<main>
{props.children}
</main>
</Grid>
)
}
export default layout;
Уделим время просмотру этого кода. Прежде всего, это компонент без состояния (функциональный), и это потому, что у нас здесь нет класса, а просто функция (точнее, стрелочная функция). Поскольку это не компонент класса, нам не нужно расширять Component, поэтому мы не импортируем его вообще. Grid и Row являются компонентами React-Bootstrap. Если вы знакомы с библиотекой Bootstrap, элементы Grid и Row являются эквивалентами элементов <div class="row"> и <div class="container">.
Функциональный компонент получает объект props через аргумент props, и все свойства из объекта props будут доступны внутри этого функционального компонента. Одним из таких свойств является свойство «children», которое будет отображать все данные между открывающим и закрывающим тегом Layout (<Layout>здесь все является дочерним свойством объекта props</Layout>). Мы увидим это в следующем примере.
Наконец, мы экспортируем этот компонент. Этот тип экспорта называется экспортом по умолчанию.
Давайте продолжим, изменив файл App.js:
import React, { Component } from 'react';
import './App.css';
import Layout from '../components/Layout/Layout';
class App extends Component {
render() {
return (
<Layout>
<strong>Этот контент будет отображаться как props.children внутри компонента Layout.</strong>
</Layout>
);
}
}
export default App;
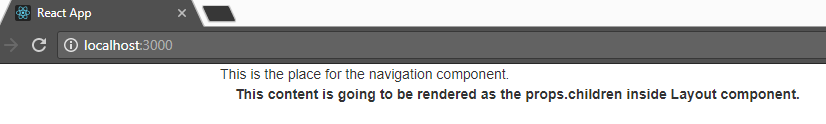
Выполните команду npm start в нашем терминале, и мы сможем увидеть нашу страницу на localhost: 3000 (пока не очень красиво, но это начало):

Home компонент
Мы продолжим работу с компонентом Home. Итак, давайте сначала создадим структуру папок для этого компонента:

Теперь изменим компонент Home.js:
import React from 'react';
import { Col, Row } from 'react-bootstrap';
import './Home.css';
const home = (props) => {
return (
<Row>
<Col md={12}>
<div className={'homeText'}>
"WELCOME TO ACCOUNT-OWNER APPLICATION"
</div>
</Col>
</Row>
)
}
export default home;
Затем нам нужно изменить файл Home.css:
.homeText{
font-size: 35px;
color: red;
text-align: center;
position: relative;
top:30px;
text-shadow: 2px 2px 2px gray;
}
Далее, измените файл App.js:
import React, { Component } from 'react';
import './App.css';
import Layout from '../components/Layout/Layout';
import Home from '../components/Home/Home';
class App extends Component {
render() {
return (
<Layout>
<Home />
</Layout>
);
}
}
export default App;
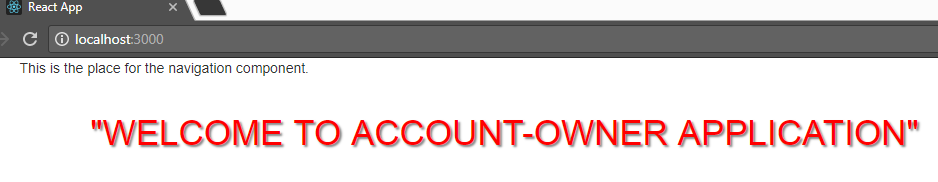
Когда мы сохраним все наши файлы, страница на localhost:3000 должна выглядеть так:

Заключение
На данный момент у нас есть рабочий компонент и приложение React, которое мы можем запустить в нашем браузере. Но это только начало. У нас впереди долгий путь, потому что есть еще много важных функций React, которые нужно ввести в проект.
Прочитав этот пост, вы узнали:
- Способ установки сторонних библиотек
- Обзор компонентов React
- Как создавать компоненты
- Разница между компонентами без и с сохранением состояния
- Как использовать React-Bootstrap
Спасибо, что прочитали статью, и я надеюсь, что вы нашли в ней что-то полезное.
В следующей части серии вы узнаете, как создать навигацию в проекте, а также как использовать маршрутизацию.
