Настройка React Routing, BrowserRouter и Route
Чтобы начать React Routing, нам нужно установить React Router, выполнив эту команду в окне терминала:
npm install --save react-router-dom

После завершения установки изменим файл App.js для поддержки маршрутизации React:
import React, { Component } from 'react';
import './App.css';
import Layout from '../components/Layout/Layout';
import Home from '../components/Home/Home';
import { BrowserRouter, Switch, Route } from 'react-router-dom';
class App extends Component {
render() {
return (
<BrowserRouter>
<Layout>
<Switch>
<Route path="/" exact component={Home} />
</Switch>
</Layout>
</BrowserRouter>
);
}
}
export default App;
Чтобы маршрутизация работала, центральный компонент нашего приложения должен находиться внутри компонента BrowserRouter. Наш центральный компонент - это компонент Layout, и мы упаковываем его в компонент BroswerRouter. Вы можете сделать это другим способом внутри файла index.js, заключив компонент ReactDOM.render(). В любом случае, вы получите тот же результат.
Компонент Switch отображает первого дочернего элемента, который соответствует местоположению. Как только он находит подходящий маршрут, он прекращает поиск другого.
Наконец, компонент Route - это тот компонент, который будет перенаправлять пользователя с одного компонента на другой. На данный момент у нас есть только компонент Home, и он будет обслуживаться по пути «/».
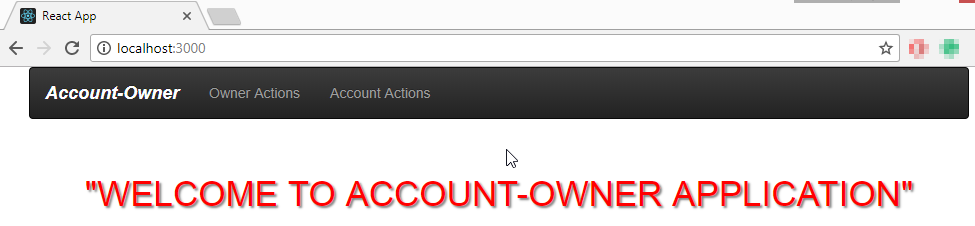
Если мы перейдем к localhost:3000, мы увидим тот же результат, что и раньше, но с той разницей, что для предоставления наших компонентов используется маршрутизация.
Меню навигации
Теперь, когда маршрутизация настроена, давайте создадим меню навигации.
Внутри папки компонентов создайте новую папку и назовите ее "Навигация". Внутри создайте два файла :Navigation.js и Navigation.css:

Мы собираемся использовать элемент навигации Bootstrap для создания нашей собственной навигации. Перед созданием компонента давайте установим еще одну библиотеку, в которой React должен объединить навигацию Bootstrap с навигацией React-Router:
npm install --save react-router-bootstrap

Теперь изменим файл Navigation.js:
import React from 'react';
import './Navigation.css';
import { Col, Navbar, Nav, NavItem } from 'react-bootstrap';
import { NavLink } from 'react-router-dom';
import { LinkContainer } from 'react-router-bootstrap';
const navigation = (props) => {
return (
<Col md={12} >
<Navbar inverse collapseOnSelect>
<Navbar.Header>
<Navbar.Brand>
<NavLink to={'/'} exact >Account-Owner</NavLink>
</Navbar.Brand>
<Navbar.Toggle />
</Navbar.Header>
<Navbar.Collapse>
<Nav>
<LinkContainer to={'/owner-list'} exact>
<NavItem eventKey={1}>
Owner Actions
</NavItem>
</LinkContainer>
<LinkContainer to={'/account-list'}>
<NavItem eventKey={2}>
Account Actions
</NavItem>
</LinkContainer>
</Nav>
</Navbar.Collapse>
</Navbar>
</Col>
)
}
export default navigation;
Описание кода меню навигации
Как вы могли заметить из оператора импорта, компоненты Navbar, Nav и NavItem являются компонентами Bootstrap, которые существуют, чтобы помочь нам создать визуальную часть нашего компонента навигации. Но для работы маршрутизации нам нужно использовать компонент NavLink, который является компонентом react-router-dom. С помощью компонента NavLink мы можем переходить по точному пути, и, кроме того, он реализует стили для активных ссылок внутри меню навигации.
Теперь нам нужно обратить внимание на компонент NavItem. Это компонент Bootstrap для создания единого элемента навигации. И, как мы уже знаем, для работы маршрутизации нам нужно использовать компонент NavLink, а не NavItem. Замена NavItem на компонент NavLink не поможет, потому что визуальная часть навигации будет искажена. Таким образом, решение состоит в том, чтобы использовать компонент LinkContainer из библиотеки react-router-bootstrap, которую мы уже установили. Этот компонент полностью имитирует компонент NavLink, что позволяет нам без проблем использовать эту навигацию.
В качестве продолжения нам нужно сначала изменить файл Navigation.css:
div a.active, ul li.active{
font-weight: bold!important;
font-style: italic!important;
color: #fff!important;
}
И чтобы включить этот компонент навигации в компонент Layout:
import React from 'react';
import { Grid, Row } from 'react-bootstrap';
import Navigation from '../Navigation/Navigation';
const layout = (props) => {
return (
<Grid>
<Row>
<Navigation/>
</Row>
<main>
{props.children}
</main>
</Grid>
)
}
export default layout;
В результате мы можем увидеть наше меню навигации:

Создание компонента "Не найдено"
\Мы собираемся добавить еще одну функцию, чтобы завершить эту часть сообщения. Каждый раз, когда пользователь вводит несуществующий URL-адрес, приложение перенаправляет его или ее на компонент не найден (404).
Во-первых, давайте создадим новую папку внутри папки компонентов и назовем ее ErrorPages. Внутри создайте новую папку с именем NotFound. Там создайте два новых файла NotFound.js и NotFound.css:

Теперь изменим файл NotFound.js:
import React from 'react';
import './NotFound.css'
const notFound = (props) => {
return (
<p className={'notFound'}>
"404 SORRY COULDN'T FIND IT!!!"
</p>
)
}
export default notFound;
Мы создали функциональный компонент, который возвращает некоторый JSX-код внутри блока return(). JSX - это синтаксическое расширение JavaScript. Рекомендуется использовать его с React, чтобы описать, как должен выглядеть пользовательский интерфейс. Хотя он может напоминать вам язык шаблонов, он использует всю мощь JavaScript.
Затем нам нужно изменить файл NotFound.css:
.notFound{
font-weight: bold;
font-size: 50px;
text-align: center;
color: #f10b0b;
}
Наконец, давайте изменим файл App.js:
import NotFound from '../components/ErrorPages/NotFound/NotFound';
<BrowserRouter>
<Layout>
<Switch>
<Route path="/" exact component={Home} />
<Route path="*" component={NotFound} />
</Switch>
</Layout>
</BrowserRouter>
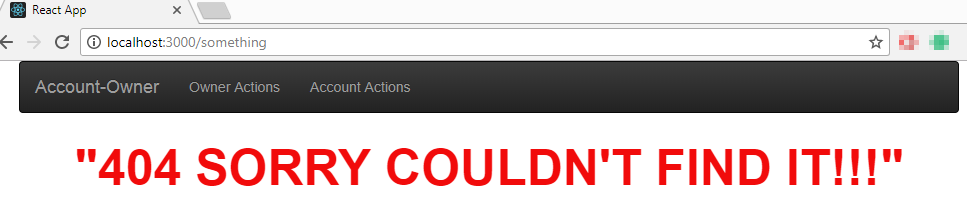
Благодаря этому изменению всякий раз, когда пользователь вводит несуществующий URL-адрес, наше приложение будет отображать компонент NotFound (даже если мы введем localhost: 3000/404)

Заключение
Мы успешно завершили навигационную часть серии.
Прочитав этот пост, вы узнали:
- Как настроить React-Routing
- Способ создания компонента навигации
- Как использовать библиотеку React-Router-Bootstrap для объединения Bootstrap и навигации React-Router
- Способ создания компонента 404
Спасибо, что прочитали статью, и я надеюсь, что вы нашли в ней что-то полезное.
В следующей части серии мы узнаем, как подготовить HTTP-репозиторий с помощью Axios и Redux.